问题
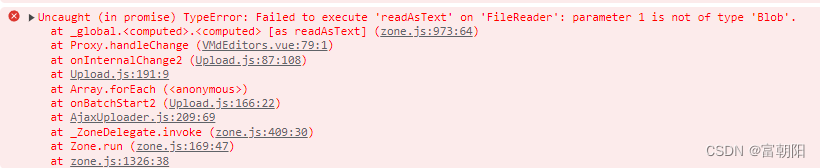
最近在开发一个免费的在线Markdown功能,使用的是ant design vue 的上传组件,上传的时候遇到这样一个报错,TypeError: Failed to execute ‘readAsText’ on ‘FileReader’: parameter 1 is not of type ‘Blob’。

查了很多资料都没能实际解决。后来我去对比了组件库的file属性和原生文件的属性,两者居然不一致,查看上传组件属性才发现了问题根因。
问题根因
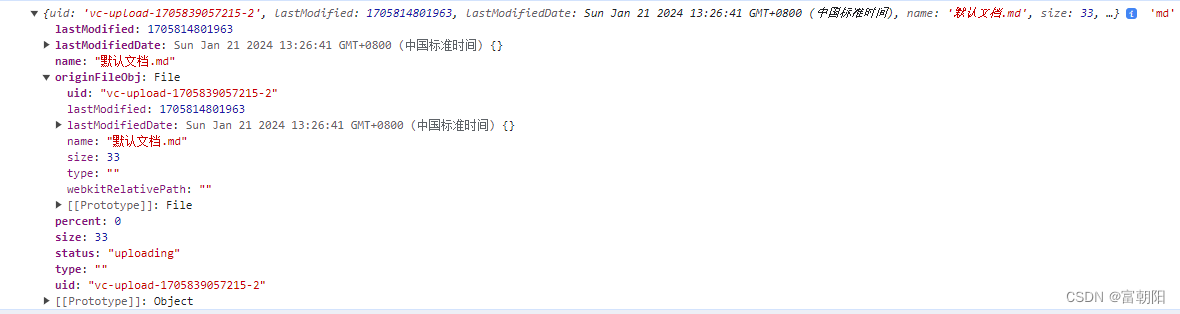
ant design vue 的上传组件属性。

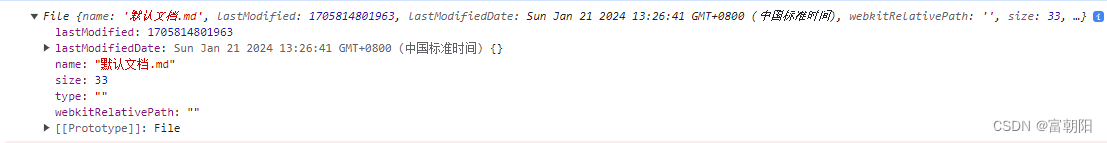
原生上传file属性

file属性和原生文件的属性,两者居然不一致。
解决方案
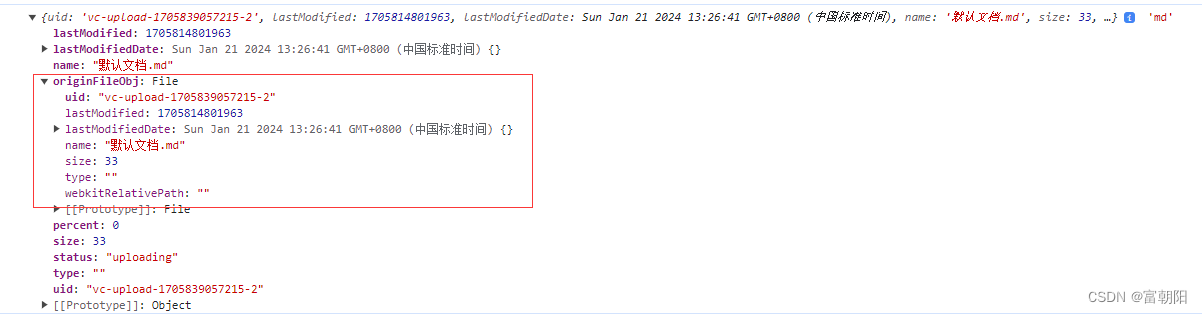
ant组件给原生文件外面又包了一层,所以其实.originFileObj才是最后需要提交给后台的。所以我们把这个提交给后台就不会报错啦!

总结
vue ant design (elementui) 导入excel或者其他文件的时候,获取到的不是原生file文件,需要把ant design包装后的文件换成原生file。upload组件通过change事件的参数file,file.originFileObj即可获取原文件。
你的问题解决了吗?欢迎大家在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
往期回顾






给我留言