前言
最近打算统计下博客网站的浏览量,也就是统计下网站的PV和UV,那么说明是 PV和UV呢?我先做个简单介绍。
什么是PV?
PV ,全称 page view, 即页面浏览量或页面点击量。它是指用户在访问网站的过程中,每次加载一个页面就统计一个PV,一个访客在访问网站的一次会话中可以产生多个PV。

什么是UV?
UV, 全称 unique visitor, 也叫独立访客。它是指访问某个站点的不同IP地址的访客数量。即使同一IP地址在一天中访问多次该网站,UV也只会被统计一次。

经过调查发现,市场上免费的统计与很多,但是相对百度统计的准确性比较高,下面我分享下如何使用百度统计来统计网站的流量。
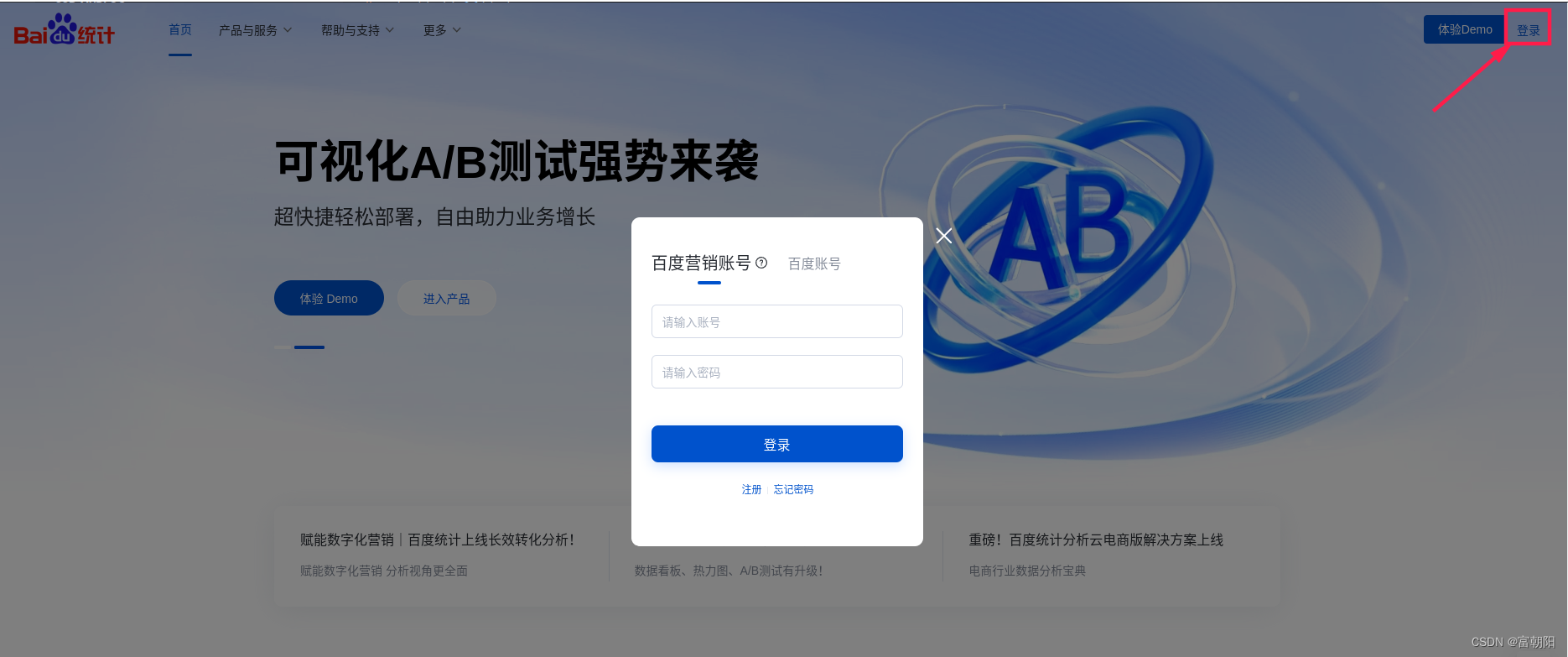
一、登录注册百度账号
官网链接:百度统计——一站式智能数据分析与应用平台
首先你要有个百度账号,自己测试的时候可以用自己的百度个人账户,项目里向公司申请企业商业账号 。

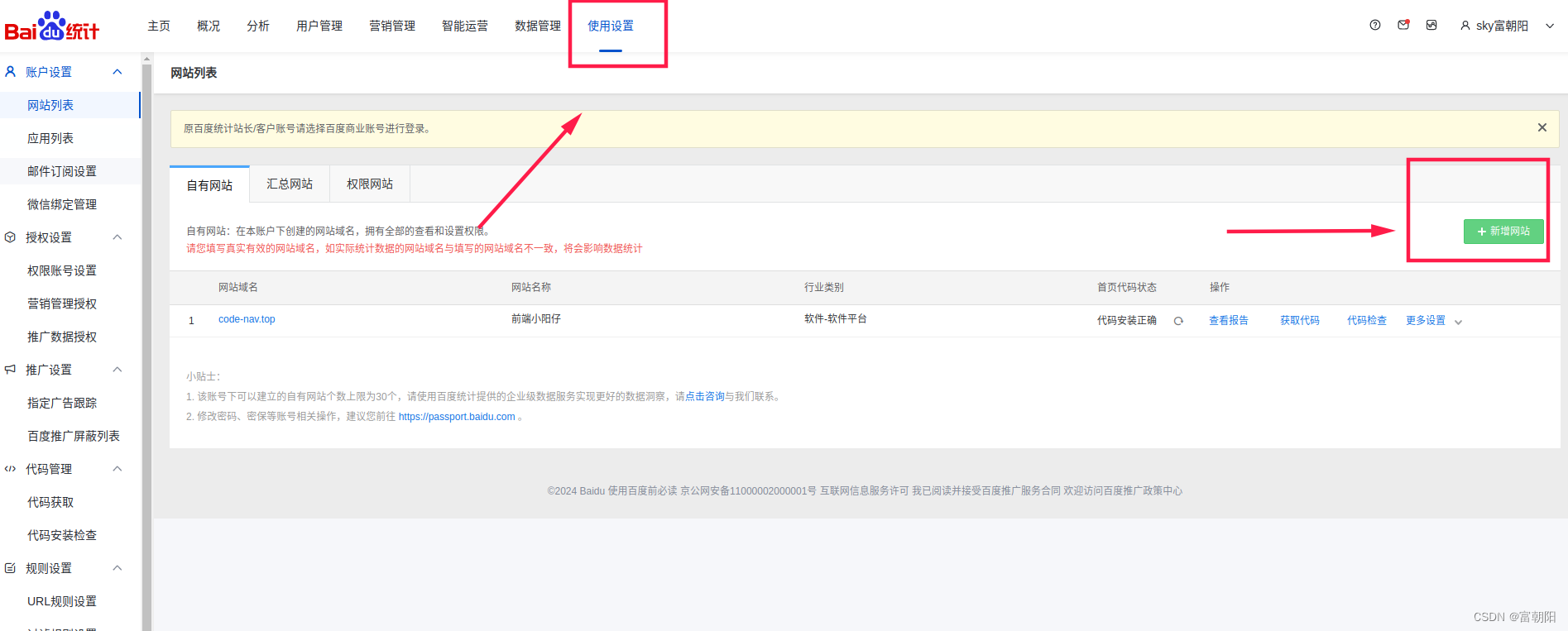
二、新增网站
登录进去后,点击使用设置》新增网站

填写基本信息

新增完成后,我们来在网站页面埋点。
三、页面埋点
点击左侧代码获取

复制脚本安装,代码同时适用于PC端、移动端的页面,以异步加载形式进行加载,数据更准确、加载速度更快。请将此代码复制并粘贴到您要跟踪的每个网页中。
安装说明
- 1. 请将代码添加到网站全部页面的</head>标签前。
- 2. 建议在header.htm类似的页头模板页面中安装,以达到一处安装,全站皆有的效果。
- 3. 如需在JS文件中调用统计分析代码,请直接去掉以下代码首尾的,<script type=”text/javascript”>与</script>后,放入JS文件中即可
四、统计代码安装检查
脚本接入后,点击左侧代码安装检查,有pc站点和移动站点两种,也支持手动检查。

如果提示页面代码安装状态:代码安装正确。那么恭喜你接入成功了。
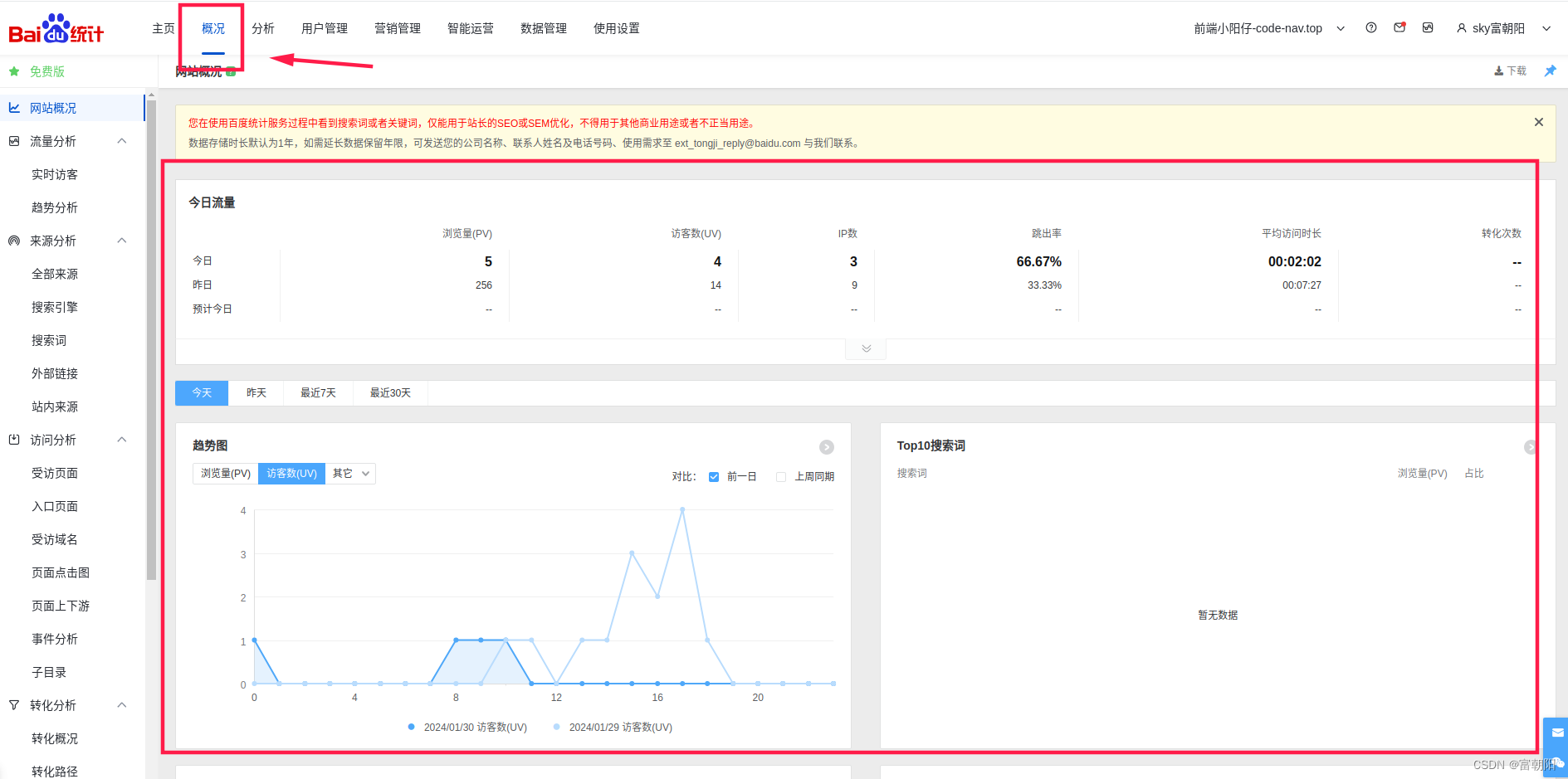
五、查看网站概况
点击头部概况即可查看网站当前pv,uv统计状态。

注意:正确安装统计代码后,一般20分钟左右后,即可以查看到统计数据,请耐心等待。
如果你看到了自己网站的流量,那么恭喜你接入成功啦!当然这只是最基础的功能,你可以添加更加详细的统计。今天就分享到这里啦!
欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。






给我留言